搭建博客
博客组件
- 博客框架:hexo
- 托管服务:Github Pages
- 博客编辑器:hexo-editor
- 博客主题:theme-next
步骤简介
第一步:基于hexo+github搭建博客,网上有很多教程,如果我写得不够清楚可以参考其他
第二步:博客编辑器!
完成第一步博客搭建的同学都知道,博客编辑和发布流程不够便捷。这里我把自己的方案跟大家分享:VPS+hexo-editor
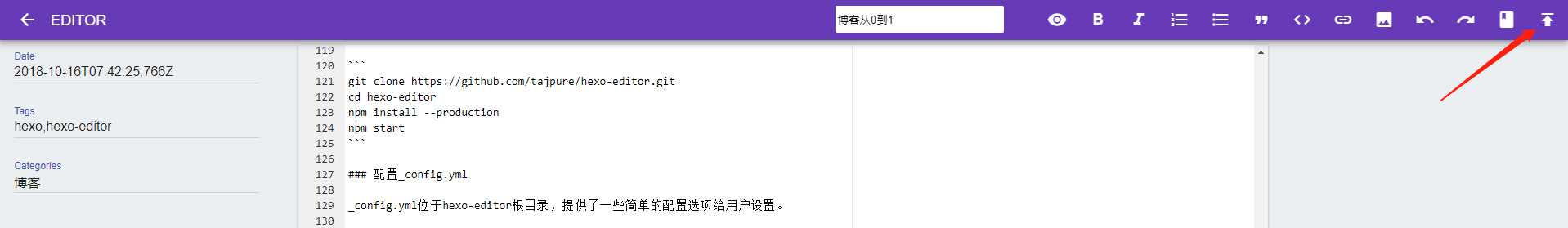
我的博客发布流程
打开博客编辑器:http://vps-IP:2048
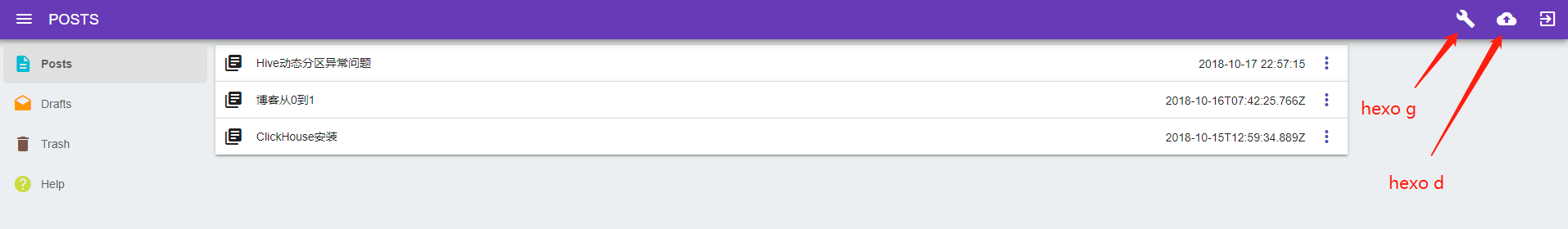
编辑博客,publish

- 编译生成,相当于运行hexo g
- 发布,相当于hexo clean & hexo d

几分钟后,在github主页就能看到新发的博客!
基于hexo+github搭建博客
如果已经在github搭好博客的同学可以跳过这步
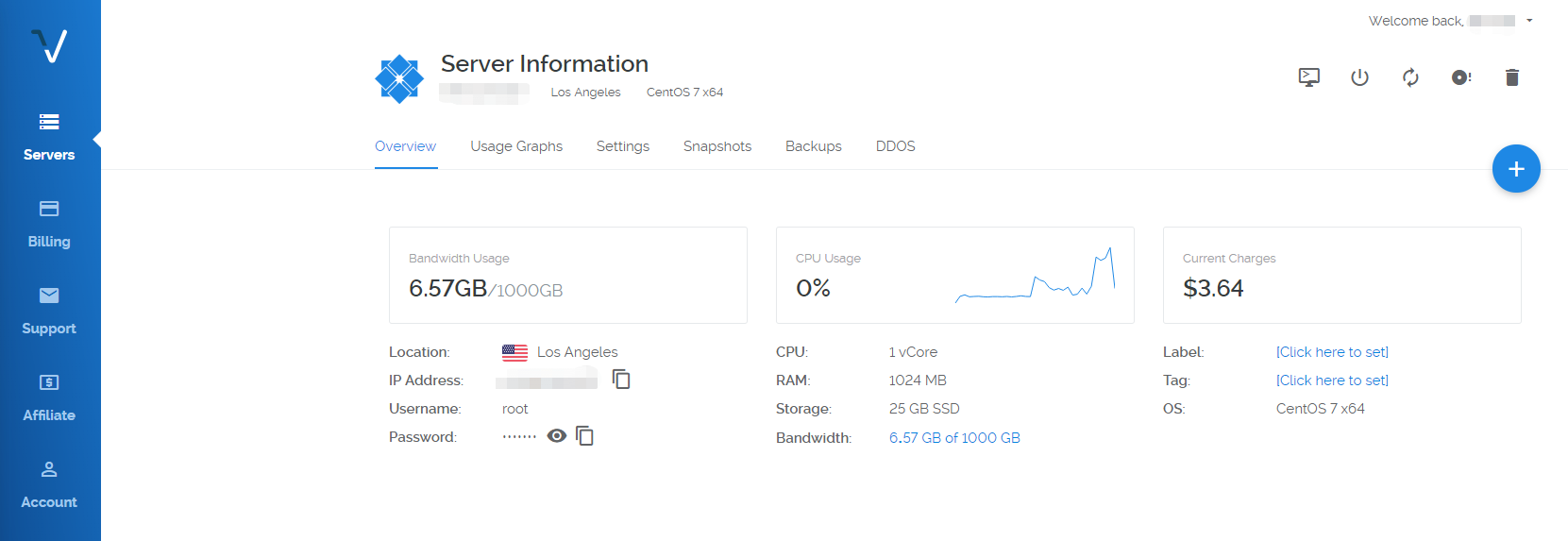
环境准备
VPS,我是用的vultr,支持微信、支付宝、Paypal大家自选

安装不赘述
- Nodejs
- Git
Hexo博客
安装Hexo
1 | npm install -g hexo-cli |
初始化博客项目
hexo会在当前工作目录创建blog项目1
hexo init blog
进入blog文件夹安装依赖,部署形成的文件,启动本地服务
1 | cd blog |
现在我们打开http://localhost:4000/ 就可以看到我们刚才搭建的本地博客了,Hexo会默认生成一个Hello World的博文
部署到 GitHub Pages
创建个人主页仓库
每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io,这是特殊的命名约定。你可以通过http://username.github.io 来访问你的个人主页。
配置SSH
从客户端免密部署代码到github,需要配置ssh
1 | // 在客户端配置基本信息 |
SSH KEY 生成之后会默认保存在 ~/.ssh 目录中,打开这个目录,打开 id_rsa.pub 文件,复制全部内容,即复制密钥。
打开 GitHub ,依次点击 头像–>Settings–>SSH and GPG keys–>New SSH key,将复制的密钥粘贴到 key 输入框,最后点击 Add Key ,SSH KEY 配置成功。

blog项目配置
修改 hexo 文件夹下的 _config.yml 全局配置文件,修改 deploy 属性代码,将本地 hexo 项目托管到 GitHub 上
1 | deploy: |
发布
安装插件
1 | npm install hexo-deployer-git --sava |
发布
1 | hexo clean && hexo g && hexo d |
浏览器地址栏输入 http://username.github.io 访问,可以看到博客已经部署到 GitHub 上
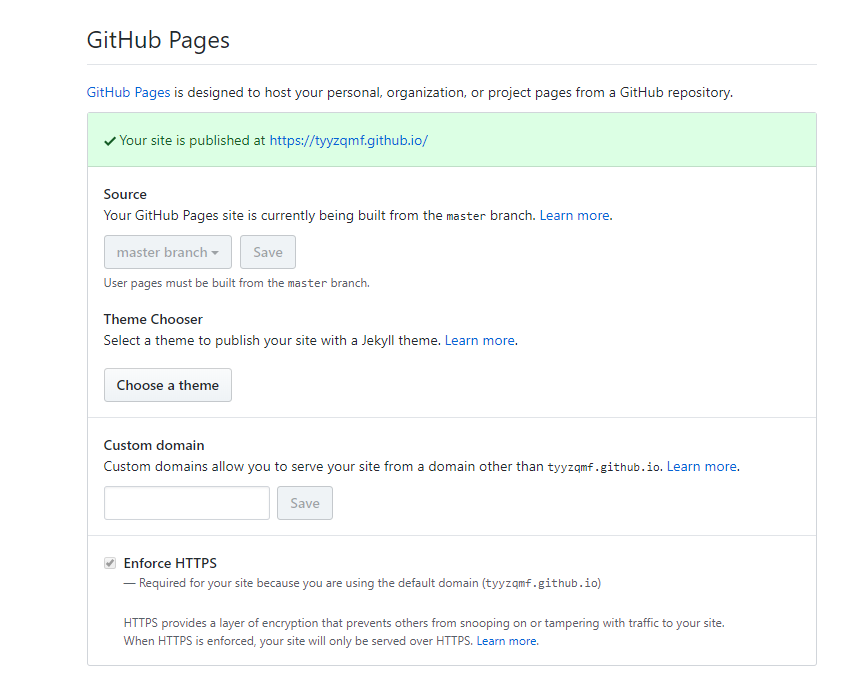
如果有问题可以查看github报错信息,github项目–>Settings,下拉到GitHub Pages:

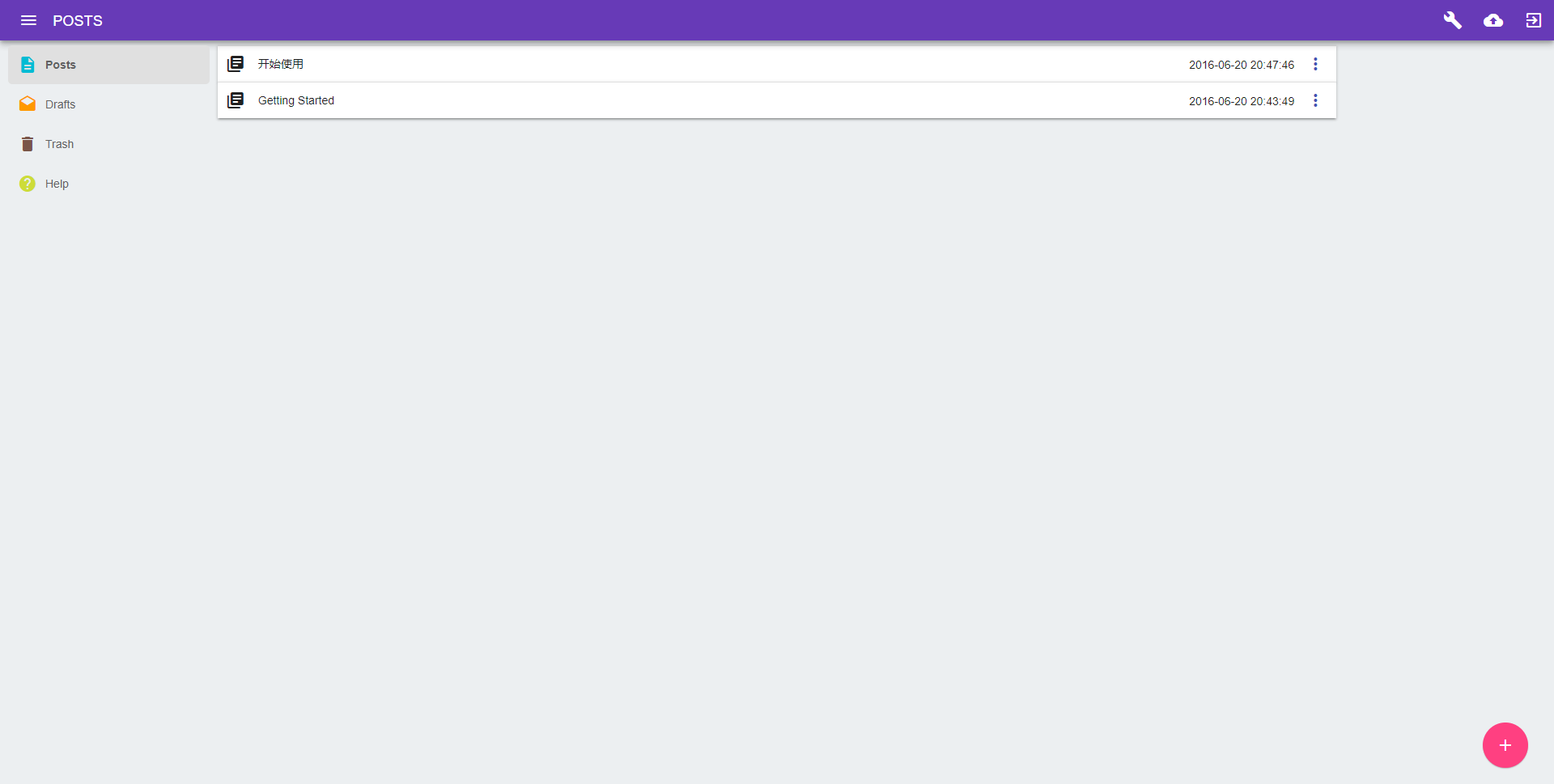
博客编辑器
编辑器安装
1 | git clone https://github.com/tajpure/hexo-editor.git |
配置_config.yml
_config.yml位于hexo-editor根目录,提供了一些简单的配置选项给用户设置。
设置环境
如果在桌面环境使用,将local改为true,此时无需登录即可使用。
如果部署在服务器,请使用local的默认值false,此时需要配置用户名和密码。
设置用户名和密码
如果在桌面环境使用,请忽略此配置
将要使用的用户名和密码依次填到username和password中,请不要使用默认值。
设置博客目录(使用绝对路径)
将hexo博客的目录路径配置到base_dir, 例:如果你的博客目录为”/home/user/blog”,则将base_dir设为该地址。
如果需要使用hexo-editor提供的deploy功能,你需要设好hexo的deploy配置,并添加你的ssh key至deploy服务器的authorized_keys。使其不用密码即可deploy。
设置端口
默认端口为2048,如果想自定义端口,直接修改即可。